Changelog
Delight XR Changelog
2.0.36 (2022-01-18) [latest]
- update how-to-get-VR explainer dialog
2.0.35 (2021-12-21)
- update device list for cardboard VR fallback mode
- improve performance and stability
2.0.34 (2021-11-23)
- add meta tag option <meta name=”x-dl8-no-save-quality”> to disable saving of quality selection
- fix fallback to gaze mode on some WebXR cardboard devices
- fix to keep quality selection when transitioning from and to VR mode
2.0.31 (2021-05-31)
- show fallback generic VR controller model for unrecognized controller types
- add button to conveniently exit VR in VR player controls
2.0.30 (2021-02-16)
- fix issue when with showroom introduced in 2.0.28
2.0.29 (2020-12-22)
- add compatibility=”vr|2d” attribute for <source> elements to make certain video renditions only play out on VR or 2D mode
2.0.28 (2020-11-23)
- Optionally through meta tag <meta name=”dl8-customization-save-volume-level”> save audio levels between contents
- Fix tour portal tooltip positioning on desktop
2.0.27 (2020-11-02)
- Save audio levels when switching between recommendation contents
- Fix switching to incompatible HLS resolution on mobile devices
- Fix background rendering of tour info hotspot overlay
- Fix issue with ambix FOA spatial audio rendering
- Fix showing of device motion dialog when switching from 2D video to VR playback.
- Workaround ios14 issue with cross origin HLS playback as WebGL texture
2.0.24 (2020-07-28)
- Fix issue with spatial audio initialization in VR browsers. Affected audio formats were “ambix”, “8ball” and “8ball-4channels”.
2.0.23 (2020-07-23)
- Fix other rare issue with video already playing on site load without pressing play button in newest Oculus Browser
- Fix iPadOS cors bug detection
- Fix Firefox issue with WebVR
- Fix legibility of current video time in 3D VR video controls
- Improved placement of icon buttons in the top part of the player UI on mobile to improve accessibility on iOS
- Add close button for rotate-to-vr info overlay on iOS
- Disabled webgl stats tracking by default, to enable use <meta name=”dl8-customization-use-webgl-stats”>
2.0.20 (2020-06-15)
- Fix WebXR support for new Chrome based Edge Browser
- Fix issue with video already playing on site load without pressing play button in newest Oculus Browser
2.0.17 (2020-05-06)
- Fix player autostart in VR browsers with multiple site embeds
- Workaround for iOS 13.4 device motion regression that prevented magic window and VR mode
- Improved WebVR and WebXR paths
- Fix pagination for dynamic hubs
- Fix flat video support in VR
- Fix WebXR daydream and Gear VR controller support
2.0.6 (2020-02-26)
- Major design overhaul of the VR Showroom
- All-new and improved 3D VR user-interface
- Instant VR access on VR-only-Browsers (Removed ‘enter VR’ button)
- Improved re-centering
- Subtitle support
- Major delight engine core refactor
- Improved sharpness of textures, images and text
- Improved rendering performance of all 3D UIs and the VR Showroom
- WebXR Device API Support
1.6.12 (2020-02-14)
- Workaround for Chrome 80 bug that broke magic window camera support
- Workaround bug introduced in newest Oculus Browser that broke Oculus Go and Quest controller support
- Fix iOS device motion access request process when Delight XR player is inside iframe
- Added Galaxy S10 devices in VR wizard
1.6.8 (2019-09-20)
- Fix handling of jumping between multiple HLS video embeds
- Support new iOS 13 device motion permission handling
- Optimize gamepad API implementation in newer Chrome versions
1.6.2 (2019-06-05)
- Hotfix for Chrome >= 75: The Delight Engine shader resources needed to be restructured to accommodate for a change in Chrome’s WebGL rendering system
1.6.0 (2019-05-21)
- New Design and UX for video recommendation view after a video ends
- Oculus Quest controller support
- Added German Translation
- Support for next and previous video within video recommendations
- Fine grained control over video recommendation autoplay behavior
- Changed default logo in embed
- Renamed to Delight XR
1.5.2 (2019-04-25)
- Added customization option to prevent start of 3D engine to improve 2D video performance
- Fixed issue with dynamic hubs and <dl8-hub-group> elements
1.5.1 (2019-03-25)
- Refreshed and refined Player UI design
- Added MONO_180 video format
- Improved fullscreen support for 2D video
- Improved 2D video on bigger iOS phones without a home button
- Added rotate-to-fullscreen support
- Introduced new customizing options for tour portals
- Improve transition between contents in VR
- Add warning and help dialog to guide users around missing device motion events on iOS >= 12.2
1.4.17 (2019-02-18)
- Fix Firefox Reality user agent detection
- Work around Chrome 72 Mac OSX video flicker bug
1.4.16 (2018-12-19)
- architectural refactorings to support Delight XR wizard and Delight XR modules release
1.4.13 (2018-10-08)
- Fixed “dl8-customization-no-title” meta tag to also hide title on embed UI
- Fixed tap-to-unmute display logic
- Disable player exit functionality when “dl8-customization-no-exit-button” meta tag is enabled
- Added “not-pausable” attribute to <dl8-live-video> for live streams that can’t and shouldn’t be paused (i.e. WebRTC streams)
- Added iPhone XS, iPhone XR and iPhone XS Max
1.4.12 (2018-09-14)
- Player automatically saves adaptive quality selection for HLS and DASH videos now when enabled via the meta tag <meta name=”dl8-save-adaptive-quality”>
- Added player-Fixed a rare misclassification where some phones got classified as a tablet and thus were unable to enter VR mode
- Fixed HLS crossorigin use-credentials handling to correctly handle cases where crossorigin=”use-credentials” flag is being used for HLS videos
- Fixed an issue where the body background color was not reset correctly after entering and leaving VR again
1.4.11 (2018-07-18)
- Fixed a rare case where user was redirect to cors-fallback-url when an error in the system occurred
- Fixed a rare misclassification where some phones got classified as a tablet and thus were unable to enter VR mode
- Fixed HLS crossorigin use-credentials handling to correctly handle cases where crossorigin=”use-credentials” flag is being used for HLS videos
- Fixed an issue where the body background color was not reset correctly after entering and leaving VR again
1.4.10 (2018-07-10)
- Add updateDimensions() to element API to trigger embed size recalculation. This is useful when visibility of the element changes and the player should update the dimensions according to the new DOM state
- Add tag filtering support to <dl8-hub>
- Allow disabling of player autostart when being redirected to the cors fallback url with the “cors-fallback-no-autostart” attribute
- Fix hud button positioning when certain elements like controls or title are force hidden
- Fix autostart-vr bug when autostarting WebVR or autostarting fullscreen mode is not possible due to user gesture constraints
- Add “dl8-customization-force-native-vr-resolution” meta tag to force 1:1 resolution of the device instead of the default optimized resolution for Android devices
- Reduce hover scaling of <dl8-tour> elements
- Fix pause and play indicators erroneously appearing in non-video elements
1.4.8 (2018-06-06)
- play 2D videos without following cors fallback url
- disable redirection to cors-fallback-url on iOS >= 11.1
- save video quality selection across sites
- fix duplication of qualities in quality dropdown
- fix issue caused by very large preview thumbnail sprite sheets
- add ‘autostart’ attribute to automatically start a content element (including a ‘tap-to-unmute’ hint to support common video autoplay behavior)
- add ‘disable-tap-to-unmute’ option to disable the automatic muting of videos when autostart attribute is present
- add ‘autostart-vr’ attribute to launch directly into VR mode
- add option to disable capturing of scroll events (‘disable-scroll-capture’)
- add option to disable capturing of touch events (‘disable-touch-capture’)
- add option to disable capturing of mouse events (‘disable-mouse-capture’)
- add option to disable vertical dragging on mobile (‘disable-vertical-touch-dragging’)
- add option to disable vertical dragging on desktop (‘disable-vertical-mouse-dragging’)
- add option to disable the 3D HUD for controlling videos in VR (‘disable-3d-hud’)
- add meta tag to skip the VR wizard (<meta name=”dl8-customization-skip-vr-wizard”>)
- add ‘autoplay’ attribute to <dl8-recommendation> sub-element to support automatically playing the first recommendation when the video has ended
- add ‘hidden’ attribute to <dl8-recommendation> sub-element to hide the recommendation UI
- add <dl8-tour-content-portal> sub-element which behaves like the <dl8-tour-portal> but can activate another content instead of jumping to another tour image
1.4.7 (2018-05-14)
- Add Oculus Go controller support
- Improve DASH playback
1.4.6 (2018-05-02)
- Fix magic window mode for Chrome Android > 60 with enabled WebVR API
- Fix regression where recommendations where sometimes not removed correctly when hopping between recommendations
- Fix HLS quality selection of sources bigger than 1080p on IE11
- Fix dynamic DOM deletion of dl8 elements
1.4.5 (2018-04-06)
- Fix HLS and DASH quality selection
- Fix rare issue with adaptive streaming playback when switching between different Delight VR contents
- Improve video frame update interval to fix irregular video frames in certain situations
1.4.0 (2018-03-16)
- Add numerous freely configurable banner ad spots
- Add ability to switch qualities for adaptive video streams (HLS / DASH)
- Add ‘drag-controls-damping’ parameter to common API to control the damping speed of the drag controls
- Add more customization options to tour portals
- Add tour info hotspots
- Add Hear360 8Ball audio format support
- Add new phone from late 2017 and early 2018 to the VR wizard
- Add new VR headsets to the VR wizard
- Enable spatial audio for Firefox Mac and Firefox Android
- Improve visibility of center HUD elements on mobile
- Fix device motion calculation for Chrome >= 66 and Firefox >= 54
- Fix native WebVR path in Chrome for Android
- Prevent fallback to native 2D video when there is a content error
- Prevent showing VR hud on mounted device events when VR is not active
1.3.11 (2017-11-29)
- Use referrer url for redirection to mobile site via QR code when on a cors fallback URL
- Fix redirect to iframe on mobile when enabled via meta tag
1.3.10 (2017-11-08)
- Add iPhone X to phone library
- Add currentTime and duration getter to <dl8-video> element
1.3.9 (2017-10-30)
- Fix start-lat and start-lon for <dl8-img>
- Fix iOS 9 video playback issue
- Fix iOS 10/11 wakelock problem for looping videos
- Add .seek() API for <dl8-video>
- Add loading events to get insights into resource loading flow
- Add new customization options for fine grain visibility control of on-screen UI
1.3.8 (2017-10-12)
- Fix cubemap slice unpacking for non square cubemap sides.
- Add iPhone 8 and iPhone 8 Plus to VR Wizard
1.3.7 (2017-09-20)
- Use canvas fallback on iOS 11 for HLS to circumvent playback bug introduced in iOS 11 and higher
- Fix macOS Safari 11 video priming
- Fix initial 3D UI state in Oculus Internet on GearVR
- Add custom “x-dl8-evt-ready” DOM event to wait for before using Delight VR element specific APIs
- Add ability to add “window-name” and “window-features” attribute to dl8-external-content to provide more control over link opening behavior
1.3.5 (2017-09-14)
- Removed custom font to increase compatibility and reduce file size
- Better callback attribute support for hub in dynamic mode and recommendations
- Increased recommendation maximum count
- Improved 3D UI layouting
1.3.4 (2017-08-10)
- Fix iOS >=10.3 in-VR canvas text rendering
1.3.3 (2017-08-09)
- Fix console error with third-party iframe messaging
- Add browser page visibility handling to smartly pause and resume video
1.3.2 (2017-08-03)
- Rename ‘Enter VR’ to ‘Start’ for confirming starting the player inside VR browsers like the Oculus Browser and the Samsung Internet Browser
- Improve recommendation horizontal scroll reset on video pause
- Fix issue with recommendations that were not properly deleted after exiting the player
- Fix bug where it was not possible to add live video or external content to the hub
- Fix video y-flipping issue on Windows 10 IE
1.3.0 (2017-07-21)
- Add recommendations feature for showing related videos and external links directly inside the player
- Improve settings view interaction
- Improve video source management logic
- Fix Hub state saving
1.2.16 (2017-07-18)
- Add all Sony Xperia XZ variants and Xiaomi Redmi 3 to phone list
- Improve dialog and overlay styling
- Fix iOS 11 video rendering issue
- Fix seeking bar time overlay positioning
- Fix resetting viewport meta tags after closing player
- Fix seeking bar width on Chrome with device pixel ratio > 1
1.2.12 (2017-06-23)
- Fix rendering bug with antialiasing enabled on Android Chrome 58 on a subset of phones
- Improve OnePlus 3 phone detection
1.2.10 (2017-06-16)
- Add specialized <dl8-live-video> UI in VR
- Add preview thumbnail support through VTT files
- Add Gear VR and Daydream controller support
- Improve general UX in Oculus Browser
- Improve resolution for the Oculus Browser and Samsung Internet on Gear VR
- Improve visibility of the VR video control UI
- Made drag controls the default on tablets
- Fix IFrame handling when it is embedded via relative URL
- Fix native cardboard and daydream VR support for Chrome 59 and upward
1.2.9 (2017-05-19)
- Add option to flag video sources as incompatible for Samsung VR
- Fix sideloading via Samsung VR
1.2.8 (2017-05-16)
- Add <dl8-live-video> element that supports live streaming UI
- Add popular recent phones to the wizard phone select list
- Fix autoplay for cors-fallback-url redirects
- Fix hub state resurrection on returning from a content
- Improved performance for iOS HLS video playback
- Workaround for Oculus Browser bug where video sphere was not drawn to screenbuffer
1.1.23 (2017-05-05)
- Prefer progressive video source in favour of HLS on iOS browsers to improve playback performance
- Fix CORS check to incorporate different ports
- Improve HLS ABR Manager algorithm to improve video quality
1.1.20 (2017-04-27)
- Add iFrame support
- Add improved adaptive bitrate manager for HLS that tracks current FPS, MAX_TEXTURE_SIZE and more
- Improve async webworker HLS parsing
- Fix native cardboard VR support in Chrome
- Fix HLS fallback video support
- Fix rare bug when autostarting player via cors-fallback-url
1.1.11 (2017-04-13)
- Fix problem with gyroscope on iOS 10.3 and higher
1.1.9 (2017-03-07)
- Fix scrolling bug when exiting out of inline mode
- Fix Android 7 resizing
- Fix misc. style collisions
- Fix rare shader
- Improve Get VR dialog on no-WebGL
- Add support for native 2D fallback on low-end and flat video
- Add support for seeking preview
1.1.8 (2017-02-24)
- Fix VR autostart post QR-Scan on Chrome
1.1.7 (2017-02-16)
- Fix CB Enabler Link
- Fix Gaze Interaction when Gamepad connected on HTC Vive
- Fix multiple <script> embed
1.1.6 (2017-02-10)
- Fix Daydream WebVR compatibility
- Fix Chrome 57 WebComponent initialization order
1.1.5 (2017-01-27)
- Fix spatial audio sometimes not initializing correctly
- Fix spatial audio on Firefox Mobile and Firefox OSX as well as Safari OSX
- Improve spatial audio fallback and error handling for unsupported platforms (iOS Safari / IE 11)
1.1.3 (2017-01-20)
- Fix channel order for ambiX on Safari
1.1.2 (2017-01-20)
- Fix iOS viewport rendersize bug
- Improve quality switching behavior
1.1.1 (2017-01-11)
- Fix quality switching for flat video
1.1.0 (2017-01-10)
- Add DASH and HLS support
- Add support for ambisonics spatial audio
- Add orientation compass
- Add compact wizard
- Add Daydream support
- Add Pixel phones
- Add video event support
- Add support for “fps” and “format” attributes per source
- Add support for cors-fallback handling on all elements
- Add support for preferred camera controls attribute
- Fix scroll position bug in IE11
- Fix iPhone 6/7 Plus fullscreen bug
- Fix Gear VR Samsung Internet exit bug
- Improve native hardware HMD controller fallback to gaze
- Improve font rendering
1.0.6 (2016-11-17)
- Fix rare iPad video rendering error on iOS 10
- Fix iPhone (6/6s/7)Plus VR distortion detection
- Fix IE11 exit fullscreen button functionality
- Improve Samsung Galaxy S(6/6 Edge/7/7 Edge) VR distortion detection
- Add revamped settings panel selection menu for qualities and camera controls
1.0.5 (2016-11-11)
- Improve rendering performance on mobile devices
- Improve react update frequency on video playback
- Improve legibility of 3D UI fonts
1.0.4 (2016-11-07)
- Fix autoplay on cors fallback url redirect on iOS devices
- Improve code fetch behavior on iOS devices
- Improve error feedback on shader compile, parse and fetch errors
- Update link to free cardboard enabler app
1.0.3 (2016-10-28)
- Fix guarding undefined gamepad object on certain devices
- Fix CORS redirect on IE11
- Fix ES6 issue with IE11
- Fix exit tracking event
- Fix issue with double slash cors fallback url
1.0.0 (2016-10-12)
- Fix x-dl8-evt-exit CustomEvent
- Fix scroll to top on exit player issue
- Fix error report url encoding issue
- Fix WebVR in Firefox Nightly
- Fix iOS10 video texture upload
- Fix Android wakelock for VR
- Improve aspect ratio handling of embed container on resize
- Improve dynamic DOM manipulation of dl8 elements
- Add WebVR 1.1 support
1.0.0-beta5
1.0.0-beta5-rc12 (2016-09-12)
- Fix iOS (<=9) replay action on video end
- Fix cardboard photo loading on very large photos
- Fix missing cardboard enabler app link in VR Wizard
- Improve video quality pre-checking
- Improve iOS 10 video playback performance
- Add iPhone 7 and iPhone 7 Plus to phone list
- Add Galaxy Note 7 to phone list
- Add Alcatel Idol 4 and Idol 4S to phone list
- Add Samsung Gear VR SM-R322 (2015er version) HMD distortion
- Add Innovator Edition Samsung Gear VR SM-R320 to HMD selection
- Add media event listeners API on dl8-video (spec)
1.0.0-beta5-rc11 (2016-08-25)
- Fix discarding of qualities when video sources are not supported
- Fix display issue of watermark in IE11
- Add “force-inline” display-mode to force displaying player inline on every device
1.0.0-beta5-rc10 (2016-08-08)
- Fix pause video on error
- Fix tablets can’t launch VR mode
- Improve preload progress indicator handling
- Improve unification to one error report json
- Improve exiting player on cors fallback url goes back to original url
1.0.0-beta5-rc9 (2016-08-07)
- Fix HUD watermark
- Fix spacebar being captured on other input fields on the site
- Improve style guard for img hover
1.0.0-beta5-rc8 (2016-08-02)
- Improve quality list update by only triggering when old and new content is a video
1.0.0-beta5-rc7 (2016-08-02)
- Fix 3D UI quality dropdown when qualities are unplayable
1.0.0-beta5-rc6 (2016-08-01)
- Improve performance by using react’s PureComponent for pure views
- Improve using native preload attribute for video prefetching control
1.0.0-beta5-rc5 (2016-08-01)
- Fix missing IE CORS handling
- Fix content badge hiding for non white-label users
- Fix escape key for exiting player
- Improve creation of native video element late in the process to prevent downloading unnecessary content
- Add auto-redirect for cors-fallback-url
- Add preload attribute to dl8-video to control preloading behavior
1.0.0-beta5-rc4 (2016-07-23)
- Fix brand customization behavior to cover cases where not all customizations are made
- Add option to hide brand logo, watermark and content type badge
- Add Samsung Galaxy S7 Edge to supported phones
1.0.0-beta5-rc3 (2016-07-19)
- Fix enabling smooth border for cinema or flat video in VR only
- Fix cut off hover texts in tour
1.0.0-beta5-rc2 (2016-07-15)
- Fix hover border style in embed
- Fix smooth border when going into cinema mode
- Improve guard video quality when no video is active
1.0.0-beta5-rc1 (2016-07-14)
- Fix styling of title bar in combination with certain watermark image aspects
- Fix possible erroneous style overrides from external stylesheets
- Fix Samsung Internet on Gear VR button handling
- Fix rare issue when switching tabs with a connected gamepad
- Fix iOS video audio handling when multiple qualities are present
- Improve core-js es6 polyfill handling
- Improve crossorigin attribute sanitizing
- Improve differentiation between no webgl errors and regular errors
- Improve error reporting
- Improve on-screen replay, pause and play indicator animations (moved to css based rendering)
- Improve CORS handling on MacOS Safari and IE
- Add dl8-cinema element for displaying flat video in a customizable virtual cinema
- Add inline tag attribute checking and warning screen
- Add automatic removal of video qualities when source is not supported (either because of CORS, encoding or other issues)
- Add fullscreen button on mobile devices when fullscreen mode is supported and flat video is playing and look around is disabled
1.0.0-beta4 (2016-06-30)
- Fix precision of differentiation between click and drag
- Fix replay button visibility in some cases
- Fix flashing of replay, play and pause indicator
- Fix title styling
- Fix autoplay of videos on mobile
- Improve iOS video buffering
- Improve loading progress visualization
- Improve iOS audio syncing
- Improve VR video experience by pausing when entering VR and seeking to the beginning to not miss a beat
- Add flat video support for monoscopic and stereoscopic 3D videos (see docs for more info)
- Add start and exit as external Javascript APIs for all elements
- Add play and pause as external Javascript APIs for video element
- Add custom watermark support to VR video UI
1.0.0-beta3 (2016-06-17)
- Fix dl8 embed container handling. In inline mode the player now stays in DOM layouting flow
- Fix Firefox Android button styling issues
- Fix Internet Explorer mute/unmute button
- Add initial VR 3D video player interface
- Add gaze interaction on tour portals
- Add hover info title on tour portals
- Add seek head time display
- Add start-lat and start-lon to every element to set up user starting orientation
- Changed default secondary color to a more subtle dark grey
1.0.0-beta2 (2016-06-13)
- Fix focus of VR button to prevent toggling VR on spacebar
- Fix double script import
- Fix wheel speed for IE11
- Fix CSS to prevent overrides
- Fix video undersampling
- Fix iPhone 5 selection in Wizard
- Fix Firefox/Android VR mode resize problem
- Add Cardboard Photo formats for dl8-img and dl8-tour
- Add content error overlay
- Add support for room scale VR
- Add better CORS handling for iOS/Safari
- Add CORS fallback handling
- Add support for audio on iOS
- Add QR code for non-vr browsers
- Add Gamepad support
- Add video quality switching
- Add better highp float handling
- Add float precision friendly distortion mesh uv
- Add white-label support
- Add IE11 video rendering fallback
- Add more HMDs to list of supported headsets (i.e. MR.CARDBOARD)
- Remove exit dialog
- Remove h1 tags to improve SEO for customers
1.0.0-beta1 (2016-05-09)
Initial Beta Release
dl8-cinema
<dl8-cinema>
The <dl8-cinema> element lets users sit in a virtual cinema and watch regular 2D videos as well as 3D stereoscopic videos. The element works much like a normal video tag. You can define different sources with qualities as child elements to tell the element what video content to play on the cinema screen.
Whats special about the dl8-cinema element is that you can freely customize the room the user should sit in and where the virtual screen should be placed.
<dl8-cinema title="Example Video" poster="poster.jpg" author="John Doe"
room-format="STEREO_360_TB" room-src="cinema.png"
format="MONO_FLAT" force-show-cinema>
<source src="example.mp4" type="video/mp4" />
<source src="example.webm" type="video/webm" />
</dl8-cinema>
format="<string>" [mandatory]
Defines the mono or stereo format the flat video playing on the screen is provided in. Delight XR supports all common 2D flat video and stereoscopic 3D flat video formats.
- MONO_FLAT: A monoscopic 2D flat video.
- STEREO_FLAT_LR: A stereoscopic 3D flat video, left and right eye being side by side. The pixel aspect ratio follows the video aspect ratio.
- STEREO_FLAT_LR_SQUARE: A stereoscopic 3D flat video, left and right eye being side by side. The pixel aspect ratio is square (1:1).
- STEREO_FLAT_TB: A stereoscopic 3D flat video, left and right eye being on top and bottom respectively. The pixel aspect ratio follows the video aspect ratio.
- STEREO_FLAT_TB_SQUARE: A stereoscopic 3D flat video, left and right eye being on top and bottom respectively. The pixel aspect ratio is square (1:1).
{room-src|room-src-left|room-src-right}="<uri>" [mandatory]
The room image src URI to use as the cinema. A stereoscopic image works best as it better establishes the room the user sits in. You can optionally provide room-src-left and room-src-right to separately define the image for each eye in VR.
Note that the virtual screen is always displayed in the front (negative z-axis).
room-format="<string>" [mandatory]
Defines the mono or stereo format the room image is provided in. Delight XR supports all common stereo/mono 360/180 equirectangular and spherical formats.
- STEREO_180_LR: A 180 degree stereo equirectangular mapping, left and right eye being side by side.
- STEREO_180_LR_SPHERICAL: A 180 degree stereo spherical mapping, left and right eye being side by side.
- STEREO_180_TB: A 180 degree stereo equirectangular mapping, left and right eye being on top and bottom respectively.
- STEREO_180_TB_SPHERICAL: A 180 degree stereo spherical mapping, left and right eye being on top and bottom respectively.
- STEREO_360_TB: A 360 degree stereo equirectangular mapping, left and right eye being on top and bottom respectively.
- STEREO_360_LR: A 360 degree stereo equirectangular mapping, left and right eye being side by side.
- MONO_360: A 360 degree mono equirectangular mapping.
- STEREO_CUBEMAP: A 360 degree stereo cubemap. 6 sides horizontally for each eye. Please provide src-left and src-right for this format. This format is commonly exported from OctaneVR renderer.
- CARDBOARD_PHOTO: A photo taken with the Cardboard Camera App. This is typically a 360° equirectangular jpg with the left eye as the base image data and the right eye encoded in metadata.
screen-width="<number>" [optional]
Width of the cinema screen in meters. The default is 2.5 meters. Not that depending on the aspect of the video the actual width can be less than the given width.
screen-height="<number>" [optional]
Height of the cinema screen in meters. The default is 1.5 meters. Not that depending on the aspect of the video the actual height can be less than the given height.
screen-distance="<number>" [optional]
Distance from the viewer to the cinema screen in meters. The default is 2 meters.
screen-x-offset="<number>" [optional]
Relative horizontal translation of the screen. With this parameter you can fine tune the placement of the cinema screen in the room. The default is 0.
screen-y-offset="<number>" [optional]
Relative vertical translation of the screen. With this parameter you can fine tune the placement of the cinema screen in the room. The default is 0.
Other <dl8-video> attributes
The dl8-cinema element supports all additional <dl8-video> attributes like loop, muted, crossorigin and fps. You can see the dl8-video API for detailed information.
dl8-tour
<dl8-tour>
With the <dl8-tour> element you can effortlessly integrate an interactive tour consisting of multiple viewpoints and connected via so called portals in your website. The <dl8-tour> element is the root element and therefore the entry point for defining an interactive tour. It makes use of child elements to describe the actual tour images (or probes) as well as the portals that connect probes with each other. Thus it works much like any other nested DOM structure. The <dl8-tour> element follows the common Delight VR API. See below for an example and all tour specific attributes and child elements.
<dl8-tour poster="poster.jpg" title="Example Tour 1" author="John Doe"
start-probe-id="living-room">
<dl8-tour-img probe-id="bathroom" title="Bathroom" format="STEREO_360_TB"
src="bathroom.jpg">
<dl8-tour-portal to="living-room" lat="0" lon="270" distance="1.5"
title="Enter Living Room"></dl8-tour-portal>
</dl8-tour-img>
<dl8-tour-img probe-id="living-room" title="Living Room"
format="STEREO_360_TB" src="bathroom.jpg">
<dl8-tour-portal to="bathroom" lat="0" lon="90" distance="1"
title="Go to Bathroom"></dl8-tour-portal>
</dl8-tour-img>
</dl8-tour>
start-probe-id="<string>" [optional]
Defines the id of the <dl8-tour-img> element that should be the starting point of the tour. This id must match one probe-id of a <dl8-tour-img> child element. If nothing is set the first <dl8-tour-img> will be the start of the tour.
<dl8-tour-img>
The <dl8-tour-img> describes one of the probes the tour is comprised of. It has the following attributes that can be set:
probe-id="<string>" [mandatory]
A unique freely definable id within the scope of the <dl8-tour> that is used throughout the scope of the <dl8-tour> parent element to reference to this probe.
format="<string>" [mandatory]
The image format that should be used for this specific probe. Please note that you can mix and match multiple format types for each of the defined <dl8-tour-img> elements that are part of the <dl8-tour> parent element. See the image element format API for further information.
title="<string>" [optional]
The title string of the probe. This will be used as the player headline when viewing this probe and will further be used as the pop-over text on a portal, when hovered, and when the portal’s “title” attribute is not set.
src="<uri>" [mandatory]
The image src URI to use. You can optionally provide src-left and src-right to separately define the image for each eye in VR.
rotation-y="<number>" [optional]
The angle in degrees of rotation of the probe around the y-axis (up-axis). This attribute can be used in case the probes comprising the tour were not completely aligned and the initial relative rotations of probes have to be adjusted. The default is 0 degrees.
<dl8-tour-portal>
The <dl8-tour-portal> element describes a portal or “hotspot” that connects the parent <dl8-tour-img> with another <dl8-tour-img> and thus forms a portal between those two. It can be placed in a polar coordinate fashion using latitude/longitude and distance. It supports the following attributes:
to="<string>" [mandatory]
Defines the “probe-id” of any <dl8-tour-img> within the scope of the parent <dl8-tour> element to which the portal should lead to. Please note that self referencing probe ids are not possible and will be ignored.
title="<string>" [optional]
The title string of the portal. This will be used in the pop-over text on a portal when it is hovered. Example usages could be “Enter Bathroom” or “Go to Outside”.
lat="<number>" [optional]
The latitude angle in degrees where the portal should be placed.
lon="<number>" [optional]
The longitude angle in degrees where the portal should be placed.
distance="<number>" [optional]
The distance in meters from the viewer to where the portal should be placed. The default is 1 meter.
dl8-img
<dl8-img>
With the <dl8-img> element you can display panoramic images in lots of different formats in VR as well as on desktop and mobile. The <dl8-img> element works much like any normal img tag. You mainly need to specify the src attribute and a format and you’re ready to go.
<dl8-img src="image.png" poster="poster.jpg" title="Example Image 1"
author="John Doe" format="STEREO_360_TB">
</dl8-img>
<dl8-img src-left="lefteye.jpg" src-right="righteye.jpg" poster="poster.jpg"
title="Example Image 2" author="Jane Doe" format="STEREO_CUBEMAP">
</dl8-img>
{src|src-left|src-right}="<uri>" [mandatory]
The image src URI to use. You can optionally provide src-left and src-right to separately define the image for each eye in VR.
format="<string>" [mandatory]
Defines the mono or stereo format the image is provided in. Delight XR supports all common stereo/mono 360/180 equirectangular and spherical formats.
- STEREO_180_LR: A 180 degree stereo equirectangular mapping, left and right eye being side by side.
- STEREO_180_LR_SPHERICAL: A 180 degree stereo spherical mapping, left and right eye being side by side.
- STEREO_180_TB: A 180 degree stereo equirectangular mapping, left and right eye being on top and bottom respectively.
- STEREO_180_TB_SPHERICAL: A 180 degree stereo spherical mapping, left and right eye being on top and bottom respectively.
- STEREO_360_TB: A 360 degree stereo equirectangular mapping, left and right eye being on top and bottom respectively.
- STEREO_360_LR: A 360 degree stereo equirectangular mapping, left and right eye being side by side.
- MONO_360: A 360 degree mono equirectangular mapping.
- STEREO_CUBEMAP: A 360 degree stereo cubemap. 6 sides horizontally for each eye. Please provide src-left and src-right for this format. This format is commonly exported from OctaneVR renderer.
- CARDBOARD_PHOTO: A photo taken with the Cardboard Camera App. This is typically a 360° equirectangular jpg with the left eye as the base image data and the right eye encoded in metadata.
Compatibility
Compatibility
Supported HMDs
We strive to support as many HMDs as possible with Delight XR. To make things accessible to the end-user we provide users with a wizard, enabling to configure the user’s HMD. Here is a list of all currently supported devices by Delight XR.
Cardboard compatible headsets
Through our Wizard and our predefined distortion database we support nearly any common Cardboard compatible headset on the market (i.e. Google Cardboard v1.0, Google Cardboard v2.0, Zeiss VR One and many more) on Android Phones as well as on iPhone.
Google Daydream
Is fully supported including Daydream controllers with Chrome Android 59 and up.
Samsung Gear VR
Is fully supported in the Oculus Internet Browser (Internet Tab in Oculus Home) including full Gear VR Controller support.
Alternatively Samsung Internet from the Oculus Store can be used. Users will be prompted to enable WebVR automatically.
Finally any regular mobile browser can be used with the Samsung Gear VR in Cardboard mode with the Cardboard Enabler app.
Desktop VR headsets
All major desktop VR headsets are supported. Specifically Oculus Rift (CV1 and DK2) and HTC Vive with WebVR enabled browser (as of writing these are special WebVR builds of Chromium and Firefox nightly).
Supported platforms
All major browsers and platforms are supported by Delight XR, in more detail:
- Recent versions of Chrome on Windows, OSX, Linux, Android, and iOS.
- Recent versions of Safari on OSX and iOS.
- Recent versions of Firefox on Windows, OSX, and Linux.
- Recent versions of IE 11 and Edge on Windows.
Caveats
To ensure that the Delight XR experience is smooth for all users, here are some hints to consider when embedding Delight XR into your HTML.
- CSS styling: Due to it not being an iframe solution per-se CSS collisions can happen in rare instances, especially if global element styles are applied.
- Whitelabel logo CORS requirement: When using a brand logo and/or brand watermark logo, be sure to supply correct CORS headers on your remote server when serving the logos from a cross-origin domain to ensure the logos are displayed correctly in the VR controls. For maximum compatibility we recommend to host logos on the same domain or use a data-uri.
Customization
Customization
Customizing the color scheme of Delight XR can be done globally per HTML document via the use of meta tags. This enables you to easily customize the appearance of the player to match your corporate identity.
Example
<head>
...
<!-- Color scheme customization -->
<meta name="dl8-customization-primary-color" content="#00e573">
<meta name="dl8-customization-secondary-color" content="#000090">
<!-- White label customization -->
<meta name="dl8-customization-brand-name" content="Company Name">
<meta name="dl8-customization-brand-logo" content="company-logo.svg">
<meta name="dl8-customization-brand-watermark-logo" content="watermark-logo.svg">
<meta name="dl8-customization-brand-url" content="http://...">
...
</head>
dl8-customization-primary-color
Defines the primary color of the Delight XR theme. Bright, saturated and memorable colors work best because it is used as the main accent and highlight color. The value is an RGB hex string.
dl8-customization-secondary-color
Defines the secondary color of the Delight XR theme. It is mainly used to complement the strong accent color as a slightly darker muted background tone and to style secondary buttons and headlines. The value is an RGB hex string.
dl8-customization-brand-name
Defines the name of your brand or company. It appears in several interfaces like the wizard and some dialogs. The default is the standard Delight VR brand name.
dl8-customization-brand-logo
Defines the logo of your brand or company. It appears in the top right in the embed and top left inside the viewer when no custom watermark logo is present. Logos with clear silhouettes in lighter tones work best. The width should be around 32 to 90 pixels and the height should not exceed 32 pixels. Consider using vector graphics files (.svg). The default is the Delight VR logo.
dl8-customization-brand-watermark-logo
Defines the watermark brand logo of your brand or company. It appears in the top left corner inside the viewer and should be roughly squared in size. Logos with clear silhouettes in lighter tones work best. The width and height should be around 32 pixels. Consider using vector graphics files (.svg). The default is the Delight VR watermark logo.
dl8-customization-brand-url
Defines the URL of your brand or company. By clicking the brand logo users are guided to the given brand URL. The default is the Delight VR website.
dl8-customization-no-brand-logo
Add this meta-tag if you don’t want the brand logo to appear in the embed.
dl8-customization-no-brand-watermark-logo
Add this meta-tag if you don’t want the watermark to appear in the player.
dl8-customization-no-content-badge
Add this meta-tag if you don’t want the content type badge in the embed to appear in the bottom left corner.
dl8-customization-no-compass
Add this meta-tag if you don’t want the compass to appear on the right side.
dl8-customization-no-vr-button
This meta tag hides the VR button displayed in the bottom right corner of the player UI.
dl8-customization-no-settings-button
This meta tag hides the settings button displayed in the bottom right corner of the player UI.
dl8-customization-no-fullscreen-button
This meta tag hides the fullscreen button displayed in the bottom right corner of the player UI.
dl8-customization-no-controls
This meta tag hides the video player control bar at the bottom of the player UI. This includes the seeking bar, sound control, time and duration labels.
dl8-customization-no-title
This meta tag hides the title at the top of the player UI.
Common API
Common API
All Delight XR HTML elements are prefixed with “dl8-” and share a common API that, like with standardized HTML elements, is exported as attributes on the element. The following attributes are common amongst all Delight XR elements:
display-mode="<string>"
Defines the display mode behavior when the play button on a given content embed element is pressed. Due to minimal screen estate and good responsive practises the display-mode=”inline” attribute always defaults to “fullscreen” on mobile devices. If you want to explicitly change that behavior you can set the display-mode to “force-inline”. The default display-mode is “inline”.
Possible values: inline fullscreen force-inline
width="<css-value>" [optional]
The width of the embed element. Enter any valid CSS value such as 100%, px, rem and so forth. When left blank the other two dimension attributes “height” and “aspect” take precedence. When none of the three dimension attributes are given, width is set to 100% to completely fill the parent.
height="<css-value>" [optional]
The height of the embed element. Enter any valid CSS value such as 100%, px, rem and so forth. When left blank the other two dimension attributes “width” and “aspect” take precedence.
aspect="<string>" [optional]
The aspect ratio of the embed element. The aspect is given as a string value in the format “w:h”. The default is “16:10”.
poster="<uri>" [optional]
Defines a fallback image that is displayed as a default before initializing or playing any content. It can be any valid URI that points to an image. You an use any image format you would normally use as an image in the web. The default is the plain secondary dark color, which is part of the theme (also see Customization).
title="<string>" [optional]
Defines the content title string that appears on the embed and in the Delight XR player HUD on the top of the content. The default is no title. For the title to be readable on all screen sizes you should keep it under 50 characters if possible.
author="<string>" [optional]
Defines the content’s author as a string that appears on the embed below the title of the content. The default is no author.
author-href="<string>" [optional]
Defines the url to the author’s website. The user can access this link by clicking on the author text. Note that the author-href isn’t visible without the user supplying an author. The default is no author-href.
start-lat="<number>" [optional]
Defines the camera’s starting angle latitude in degrees. The default is 0 degrees.
start-lon="<number>" [optional]
Defines the camera’s starting angle longitude in degrees. The default is 0 degrees.
focal-length="<number>" [optional]
The camera’s starting field of view. The smaller the focal length the wider the lens. The unit of focal length is mm. The default is 15 mm.
min-focal-length="<number>" [optional]
The camera’s minimum field of view. The smaller the focal length the wider the lens. The unit of focal length is mm. The default is 10 mm.
max-focal-length="<number>" [optional]
The camera’s maximum field of view. The smaller the focal length the wider the lens. The unit of focal length is mm. The default is 80 mm.
preferred-controls="<string>" [optional]
The preferred camera control mode. Defaults to “MAGIC_WINDOW_CONTROLS”.
Can be one of “MAGIC_WINDOW_CONTROLS” and “DRAG_CONTROLS”.
Programmatic Actions
To control the player embed via Javascript Delight XR offers the following APIs on the element. This can be used for example for starting the player automatically after the site is loaded.
Start player:
var element = document.querySelector("dl8-video")
element.start()Exit player:
var element = document.querySelector("dl8-video")
element.exit()
Programmatic Events
Delight XR offers some custom events that you can listen to. These are useful when you need detailed insights into the player lifecycle and want to trigger certain logic after detecting them:
‘x-dl8-evt-ready‘ (all player resources have been initialized):
document.addEventListener('x-dl8-evt-ready', function () {
// when DOM is also loaded you are good to call Delight XR element APIs like .start()
}
‘x-dl8-evt-loading-started‘ (content loading started) :
document.addEventListener('x-dl8-evt-loading-started', function () {
// resource loading has been started
// for example after the user presses the play button on the embed
}
‘x-dl8-evt-loading-progress‘ :
document.addEventListener('x-dl8-evt-loading-progress', function (t) {
// resource loading has progressed
// the 't' param indicates the progress from 0.0 to 1.0
}
‘x-dl8-evt-loading-finished‘ (content loading finished) :
document.addEventListener('x-dl8-evt-loading-finished', function () {
// resource loading has finished
}
dl8-video
<dl8-video>
The <dl8-video> element is a video player that can playback all kinds of different video content in VR as well as on desktop and mobile. From an API standpoint the element tries to mirror the native video element as closely as possible. Video sources are described by child elements <source> with an URI and a type (see MDN Docs for more information)
<dl8-video title="Example Video" author="Jane Doe" format="STEREO_180_LR"
poster="example.jpg" display-mode="inline" loop>
<source src="example.mp4" type="video/mp4" />
<source src="example.webm" type="video/webm" />
</dl8-video>
format="<string>" [mandatory]
Defines the mono or stereo format the video is provided in. Delight XR supports all common stereo/mono 360/180 equirectangular and spherical formats, as well as 2D flat video and stereoscopic 3D flat video.
- STEREO_180_LR: A 180 degree stereo equirectangular mapping, left and right eye being side by side.
- STEREO_180_LR_SPHERICAL: A 180 degree stereo spherical mapping, left and right eye being side by side.
- STEREO_180_TB: A 180 degree stereo equirectangular mapping, left and right eye being on top and bottom respectively.
- STEREO_180_TB_SPHERICAL: A 180 degree stereo spherical mapping, left and right eye being on top and bottom respectively.
- STEREO_360_TB: A 360 degree stereo equirectangular mapping, left and right eye being on top and bottom respectively.
- STEREO_360_LR: A 360 degree stereo equirectangular mapping, left and right eye being side by side.
- MONO_360: A 360 degree mono equirectangular mapping.
- MONO_FLAT: A monoscopic 2D flat video.
- STEREO_FLAT_LR: A stereoscopic 3D flat video, left and right eye being side by side. The pixel aspect ratio follows the video aspect ratio.
- STEREO_FLAT_LR_SQUARE: A stereoscopic 3D flat video, left and right eye being side by side. The pixel aspect ratio is square (1:1).
- STEREO_FLAT_TB: A stereoscopic 3D flat video, left and right eye being on top and bottom respectively. The pixel aspect ratio follows the video aspect ratio.
- STEREO_FLAT_TB_SQUARE: A stereoscopic 3D flat video, left and right eye being on top and bottom respectively. The pixel aspect ratio is square (1:1).
On top of that Delight XR supports custom fisheye distortions. To configure these custom distortions you first have to define the format with the following meta tag:
<meta name="dl8-custom-format" content='{"name": "MY_CUSTOM_FORMAT","base":"STEREO_FISHEYE_LR","params":{"fov": 180, "magnification": 1.0 }}'>The name then can be used on all relevant elements (format=”MY_CUSTOM_FORMAT”). The “base” attribute controls where the custom format extends its base functionality from. At the time of writing “STEREO_FISHEYE_LR” is the only custom base format. The most common use case is VR180 camera output (two side-by-side mounted wide-angle fisheye lenses) from live streaming cameras that output the raw feed and don’t encode the video in equirectangular. The base format has “fov” (field of view) and “magnification” as params.
loop [optional]
A Boolean attribute; if specified, we will, upon reaching the end of the video, automatically seek back to the start.
muted [optional]
A Boolean attribute which indicates the default setting of the audio contained in the video. If set, the audio will be initially silenced. Its default value is false, meaning that the audio will be played when the video is played. Note that this attribute is deliberately unsupported on iOS devices. See Safari Developer Library for further details.
preload="<auto|metadata|none>" [optional]
Setting this attribute to “auto” (the default) informs the browser that video data should be prefetched when the page loads so that an optimal playback experience can be guaranteed once the user hits play. Note that this is only a preload hint for the browser. Each browser will interpret this hint as it sees fit. Some mobile browsers for example won’t prefetch any data to save bandwidth.
Setting to “metadata” only prefetches important metadata like duration and dimensions but not the actual video content.
Setting the attribute to “none” won’t prefetch any data before hitting play. Choose this option if minimum server traffic as well as conservation of your users bandwidth is more important in your use case than an optimal playback experience.
fps="<number>" [optional]
Specifies the frames per second that the video should playback. To avoid over- or undersampling please set this to the framerate of the video file. Setting a lower fps value may improve playback performance. The default is 30.
crossorigin="<string>" [optional]
Specify the CORS settings for the video. See the MDN documentation for more information on possible values and implications.
cors-fallback-url="<URL>" [optional]
Add this attribute with an URL as a value to the dl8-video element if your content is hosted on a different server but you want to fallback in case the users browser doesn’t support cross origin video (IE, Safari). Once the player encounters the CORS issue it will automatically redirect to that fallback URL and auto-open the Delight VR player on there. Therefore the URL should point to a special page where Delight VR is embedded and the videos are hosted from the same domain, if possible. If you don’t specify this attribute the user will just be presented with a message that CORS Video is not supported on Safari/IE. See the video caveats section for more information on CORS issues with videos.
cors-fallback-redirect-confirmation [optional]
This attribute determines what happens if the CORS fallback is triggered. If the boolean attribute “cors-fallback-redirect-confirmation” is set a confirmation prompt will be shown to the user asking him to confirm the redirect to the fallback URL. If nothing is set (the default) or the attribute is set to false the user will be automatically redirected.
Progressive Streaming
Quality Selection
To define multiple qualities for your video you can add sources with different encodings and dimensions to the video element and flag them with the attribute “quality” like so:
<dl8-video format="STEREO_180_LR">
<source src="example-4k.mp4" type="video/mp4" quality="4k" />
<source src="example-4k.webm" type="video/webm" quality="4k" />
<source src="example-1080p.mp4" type="video/mp4" quality="1080p" />
<source src="example-720p.mp4" type="video/mp4" quality="720p" />
</dl8-video>
The quality strings are freely definable and appear directly in the UI. Note that you can have multiple alternative sources for one quality like the “4k” quality in the example above. Also note that the order of qualities in the UI is dictated by the order of sources inside the video element; with the first source in the video element with its respective quality selected by default.
Additionally you can specify the “fps” and the “format” attributes for each source individually.
Desired Formats and Encoding
In general all notes on compatibility from regular HTML5 video elements also apply for the dl8-video element since it uses the in-built element internally (see caniuse.com for more information).
Encoding
Regarding video encoding consider using the h.264 and webm video codecs because of their wide reaching support across browsers. For maximum compatibility provide both variants.
Dimensions
For maximum mobile compatibility you should provide videos with a maximum resolution of 1920×1080. In general it is wise to use dimensions that are power of two and don’t have extremely stretched aspect ratios (i.e. 2048×2048 for stereo over/under, or 2048×1024 for mono 360).
Adaptive Streaming
To use adaptive streaming you must provide at least one adaptive streaming <source> element on your <dl8-video> or <dl8-cinema> element. Depending on whether you want to use MPEG-DASH or HLS you would add different sources pointing to the manifest files:
For MPEG-DASH you provide an .mpd manifest file and set the type attribute to “application/dash+xml”.
For example:
<source src="path/to/your/dash.mpd" type="application/dash+xml" />
For HLS you provide an .m3u8 HLS playlist file and set the type attribute to “application/x-mpegurl”
For example:
<source src="path/to/your/hls.m3u8" type="application/x-mpegurl" />
We recommend to use MPEG-DASH and HLS streams if you want to go for maximum compatibility. Especially iOS/Safari do not support MPEG-DASH as of writing. Therefore you can add an HLS and MPEG-DASH source.
Be aware that the Cross-Origin issues on Safari and IE apply for adaptive streaming sources as well. (See also: Cross origin fallback).
Complete example (If you want to support both MPEG-DASH and HLS):
<dl8-video format="STEREO_180_LR">
<source src="path/to/your/dash.mpd" type="application/dash+xml" />
<source src="path/to/your/hls.m3u8" type="application/x-mpegurl" />
</dl8-video>
Spatial Audio
To provide spatial audio playback in VR Delight XR supports the AmbiX Ambisonics format. AmbiX is based on first order ambisonics (FOA) which stores four spherical harmonics coefficients into 4 audio channels of a 5.1 audio source. For more information on how to produce, author and encode VR video with AmbiX audio please refer to our feature page.
To enable spatial audio via AmbiX just add the audio-format=”ambix” parameter to your AmbiX video source.
For example:
<dl8-video format="STEREO_360_TB">
<source src="path/to/your/ambisonics-video.mp4" type="video/mp4" audio-format="ambix" />
<source src="path/to/your/fallback-video-for-ios.mp4" type="video/mp4" />
</dl8-video>Note that currently iOS is not able to decode video sources with multi-channel audio. If you want maximum compatibility between all platforms you therefore have to provide a fallback video source with a regular stereo track.
Seeking Preview Thumbnails
Delight XR is able to show preview thumbnails when the user hovers over the seeking bar on mobile, desktop as well as in VR. These give the user a rough overview of the content and can avoid unnecessary seeking. The player supports setting up preview thumbnails through sprite sheets as <dl8-video> sub elements.

Creating Preview Thumbnails
The first step is to setup a proper workflow for generating preview thumbnails from your videos. This is either done by your existing encoding service or manually by you. For your convenience, we provide a bash script that you can use to generate Delight VR sprite sheets. It requires ffmpeg and ffprobe to be installed and should work in any POSIX like environment.
To create a default sprite-sheet for a video file called input.mp4 residing in your current working directory in a terminal, provided the tool is executable, you would call it like this:
./sprite-sheet-generator --input=input.mp4Usage: ./sprite-sheet-generator.sh -i=,--input=<input-file>
Possible Arguments.
-i=, --input= The input video file. (Mandatory)
-f=, --frame_interval= The interval between frames to snapshot. (Default is 90)
-w=, --thumbnail_width= The width in pixel of each thumbnail. (Default is 160)
-r=, --sprite_sheet_rows= The number of rows in each sprite sheet. (Default is 5)
-c=, --sprite_sheet_columns= The number of colums in each sprite sheet. (Default is 5)
-F=, --format= The VR format to use. (Default is MONO_FLAT)The output of the tool is the Delight VR Sprite Sheet Markup.
Sprite Sheet Markup
After generating the thumbnails use declarative markup inside your <dl8-video> element to enable seeking previews. We use sprite sheets (a grid layout of multiple preview thumbnails) to save bandwidth and increase performance. Additionally to support longer video content each video can have multiple sprite sheets. To simplify the markup it is assumed that each thumbnail is sampled equidistant from the video. Here is a complete sample markup that uses three 5×5 sprite sheets that have an aspect ratio of 16 by 9:
<dl8-video format="STEREO_360_TB">
<source src="example.mp4" type="video/mp4" />
<dl8-video-preview-sprite frame-aspect="16:9">
<dl8-video-preview-sprite-sheet src="S0.jpg" columns="5" rows="5" frames="25"></dl8-video-preview-sprite-sheet>
<dl8-video-preview-sprite-sheet src="S1.jpg" columns="5" rows="5" frames="25"></dl8-video-preview-sprite-sheet>
<dl8-video-preview-sprite-sheet src="S2.jpg" columns="5" rows="5" frames="11"></dl8-video-preview-sprite-sheet>
</dl8-video-preview-sprite>
</dl8-video>
The default frame-aspect is “16:9”. The values colums=”5″, rows=”5″ and frames=”25″ are also the defaults. Note that columns*rows doesn’t have to equal frames. This enables sprite sheets that aren’t fully filled. This is especially important at the end of a thumbnail sequence.
Of course you can just use single thumbnail images instead of sprite sheets. For this you would need to set colums=”1″, rows=”1″ and frames=”1″ for each thumbnail.
API
Media Events
We offer an event API that is similar to the media events API (https://developer.mozilla.org/en/docs/Web/Guide/Events/Media_events) of the native HTML5 video element. To register for these events you need to call addEventListener on an <dl8-video> element that you’ve queried beforehand.
For example:
var element = document.querySelector("dl8-video")
element.addEventListener('play', function() { console.log("play") })
Programmatic Actions
To control video playback via Javascript Delight XR offers the following APIs on the element.
Start playback:
var element = document.querySelector("dl8-video")
element.play()Pause playback:
var element = document.querySelector("dl8-video")
element.pause()Seek video:
var element = document.querySelector("dl8-video")
element.seek(t) // t is a number that represents the seeking time in seconds
Playback Info
Furthermore we export playback status properties from the underlying video element that help you programmatically control the playback flow in your application.
Get the video duration:
var element = document.querySelector("dl8-video")
console.log("duration", element.duration)Get the current playback time:
var element = document.querySelector("dl8-video")
console.log("currentTime", element.currentTime)
Caveats
- Imprecise tracking on Android: On Android mobile chrome browsers < 50 users have to navigate to chrome://flags/#enable-experimental-web-platform-features and enable that setting to work around a bug in Android Chrome < 50, which had issues with tracking precise head orientations based on gyro data.
- Cross origin issue on Safari and IE: Videos do not work on iOS (< 11.1) and OSX Safari as well as Internet Explorer when the media file ist hosted on a different domain. See this post on Apple Developer Forums for a detailed discussion. We currently support a custom specified fallback URL that is presented to the user in that case. See the “cors-fallback-url” description for more details.
- h.264 and Chromium: Currently the special WebVR enabled Chromium build that can be downloaded here can’t playback .mp4 videos with h.264 encoding. This is due to licensing issues with the codec and the free open source Chromium project. This issue will be resolved once WebVR lands in Chrome. For now try to always provide .webm encoded videos as alternative sources with your video elements as they will playback in Chromium.
- NPOT video textures in Chrome/Android: Currently there is an issue with video textures in Chrome on Android that are non power of two. Here video data is not decoded/sampled correctly which results in low resolution and/or pixelated appearance. For maximum compatibility and best VRAM usage try to keep video resolution at power of two sizes like 2048×2048 or 4096×2048.
- IE11 video resolution: The h.264 video decoder used in Internet Explorer 11 decodes a maximum resolution of 1920×1088 pixels. Videos bigger than that throw an error.
Banner Advertisements
Banner Advertisements (Beta)
The Delight VR Advertisement feature allows you to inject display banner ads into advertisement spots within the player’s HTML UI as well as the VR 3D UI of the player. This allows you to display your banners directly within VR. For the first iteration of the feature we support only a select number of spots to not overflow the VR space and player real-estate. The system was kept as extensible as possible and allows you to write a custom JavaScript binding between your ad-network and the player.
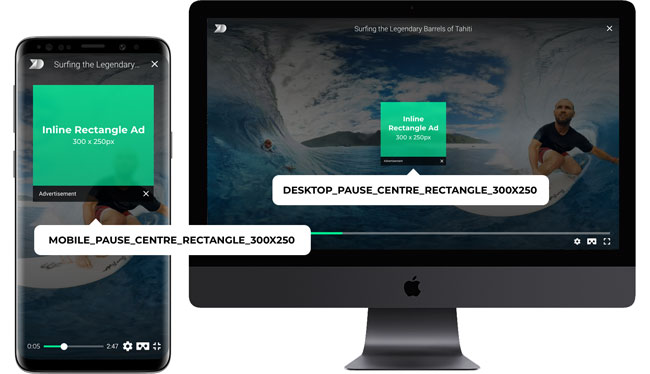
Supported Spots
In the HTML portion of the player, only the pause spot is supported at 300x250px. In VR we support four banner placements, alongside the 3D UI (Player Controls). These banners always show when the controls are opened in VR; not only if the video is paused. Keep in mind that if you are using the Delight VR Recommendations feature, the VR_HUD_BOTTOM_BANNER_468X60 spot will be ignored.
HTML UI
- DESKTOP_PAUSE_CENTRE_RECTANGLE_300X250
- MOBILE_PAUSE_CENTRE_RECTANGLE_300X250

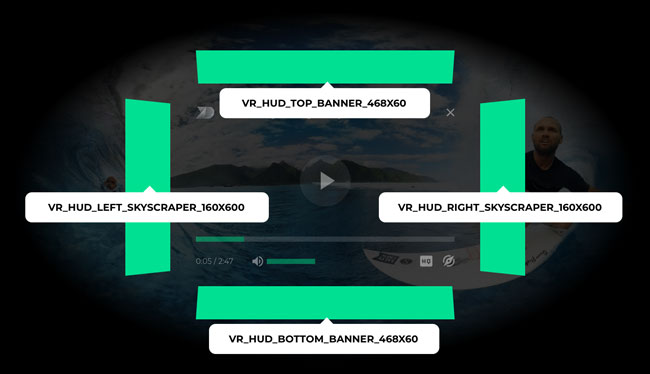
VR 3D UI
- VR_HUD_TOP_BANNER_468X60
- VR_HUD_BOTTOM_BANNER_468X60
- VR_HUD_LEFT_SKYSCRAPER_160X600
- VR_HUD_RIGHT_SKYSCRAPER_160X600

Implementation
To implement the feature on your deployment of Delight VR you have to write the declarative markup and a binding function in JavaScript that will get called each time an advertisement spot is possible to be displayed in the player.
HTML
Add the <dl8-advertisement> tag as a child of a <dl8-video> tag.
It requires the attribute on-request-advertisement to be present, which takes a function identifier as a value (see Javascript section for more information about the function implementation).
<dl8-video>
...
<dl8-advertisement on-request-advertisement="requestAdvertisement">
</dl8-video>
JavaScript
You can define a custom function which acts as a binding layer between the player and your ad provider. This function is called every time the player can display a certain advertisement spot. Information about the spot is passed in the requirement object, passed as a first parameter. Hints are provided in a second object, for contextualized information that could be used to make better decisions on the ad type that is ultimately requested and finally a callback is passed that needs to be called with the final data of what to display. Note that if you don’t want a certain spot to be filled you should call the callback function with null. Below you will find the details needed to implement each part:
Sample
function requestAdvertisement(requirement, hints, callback) {
switch (requirement.spot) {
case 'DESKTOP_PAUSE_CENTRE_RECTANGLE_300X250': {
...
const advertisement = // Fetch your advertisement from ad network
...
// or callback(null) when no ad should be displayed
return callback({
type: //advertisement type
payload: {
uri: //advertisement source uri
adLink: // advertisement url link (only for type image)
}
})
}
... // Other cases implementation
}
}
requirement (object)
An object that provides information about what spot should be filled, please refer to it to provide a well defined callback object
Requirement object sample:
{
spot: 'DESKTOP_PAUSE_CENTRE_RECTANGLE_300X250',
type: ['image']
}
spot (String)
Spot identifier which can be used, for example, in a switch statement to fetch a different asset for this specific spot
type (Array)
Array of available types for the advertisement asset. Values can be image and/or iframe
hints (Object)
An object that provides hints about the state of the player. Useful for data manipulation upon certain conditions, before firing the callback function
hints = {
screen: {
width: Integer (px) // Player width,
height: Integer (px) // Player height,
fullscreen: Boolean,
portrait: Boolean,
vrActive: Boolean
},
device: {
mobile: Boolean,
tablet: Boolean,
android: Boolean,
ios: Boolean,
ie: Boolean,
vr: Boolean
}
}
callback (Function)
A function that must be called with an object as the first parameter that adheres to the following structure:
{
type: String,
payload: {
uri: String,
adLink: String
}
}
type (String)
Accepted values are “image” or “iframe”. In the case of VR spots the value “iframe” is not supported.
payload (Object)
- URI (String) The URI that is either the image URL or the iframe URL to be displayed as an advertisement.
- adLink (String) In case the type of the advertisement is “image” this is the target URI that should be navigated to if the user clicks on the advertisement banner.
Getting Started
Documentation
Delight XR enables you to seamlessly embed VR content into your existing web presence using only HTML markup and thus bridges the gap between VR and the Web. It is compatible with a wide range of HMDs and browsers across mobile and desktop.
Getting Started
At Delight XR we focus on bridging the gap between VR and the Web. Thus we chose to export all functionality of Delight XR through declarative custom-element based HTML markup. No JavaScript programming required. As an added benefit your content delivery strategies can remain the same: Host your own content and make it accessible in VR using Delight XR.
Import script tag
Getting started is as easy as adding our Delight XR loader script into the <head> of your website’s markup.
Once you have received your Delight XR product token, you will have a personalized script link for embedding into your site. Here’s your personal link:
<script src="//cdn.delight-vr.com/latest/dl8-[LICENSEKEY].js" async></script>
You can use either a semantic version in the script tag embed, or you can use the /latest/ tag to ensure you are always up to date. A version archive and changelog will be available here and made public through our mailings.
Use element
As soon as you’ve added the Delight XR loader script using your personalized token, all functionality will be automatically accessible via custom HTML elements, so that you can use the Delight XR elements to declare your content.
Here is an example of what a typical custom element for video could look like
<dl8-video title="Example Video" author="Jane Doe" format="STEREO_360_LR">
<source src="video.mp4" type="video/mp4" />
<source src="video.webm" type="video/webm" />
</dl8-video>
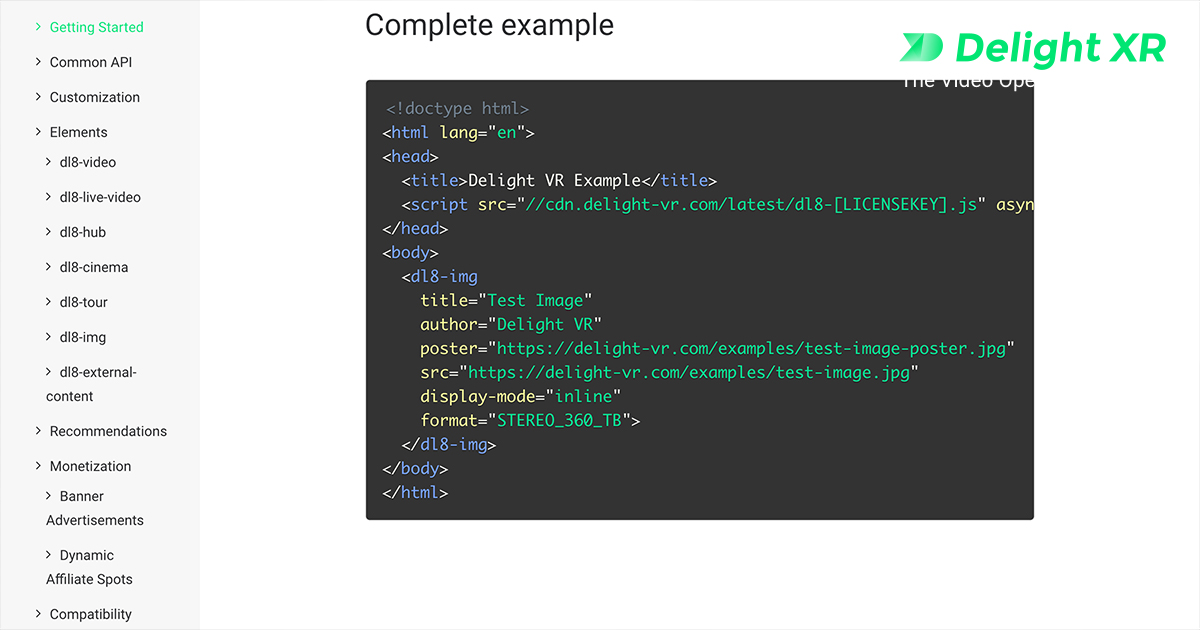
Complete example
Here is a complete working example of a minimal HTML page with a test image embedded. Just be sure to replace [LICENSEKEY] with your personal token if you use this as a starting point for your own page.
<!doctype html>
<html lang="en">
<head>
<title>Delight VR Example</title>
<script src="//cdn.delight-vr.com/latest/dl8-[LICENSEKEY].js" async></script>
</head>
<body>
<dl8-img
title="Test Image"
author="Delight VR"
poster="https://delight-vr.com/examples/test-image-poster.jpg"
src="https://delight-vr.com/examples/test-image.jpg"
display-mode="inline"
format="STEREO_360_TB">
</dl8-img>
</body>
</html>
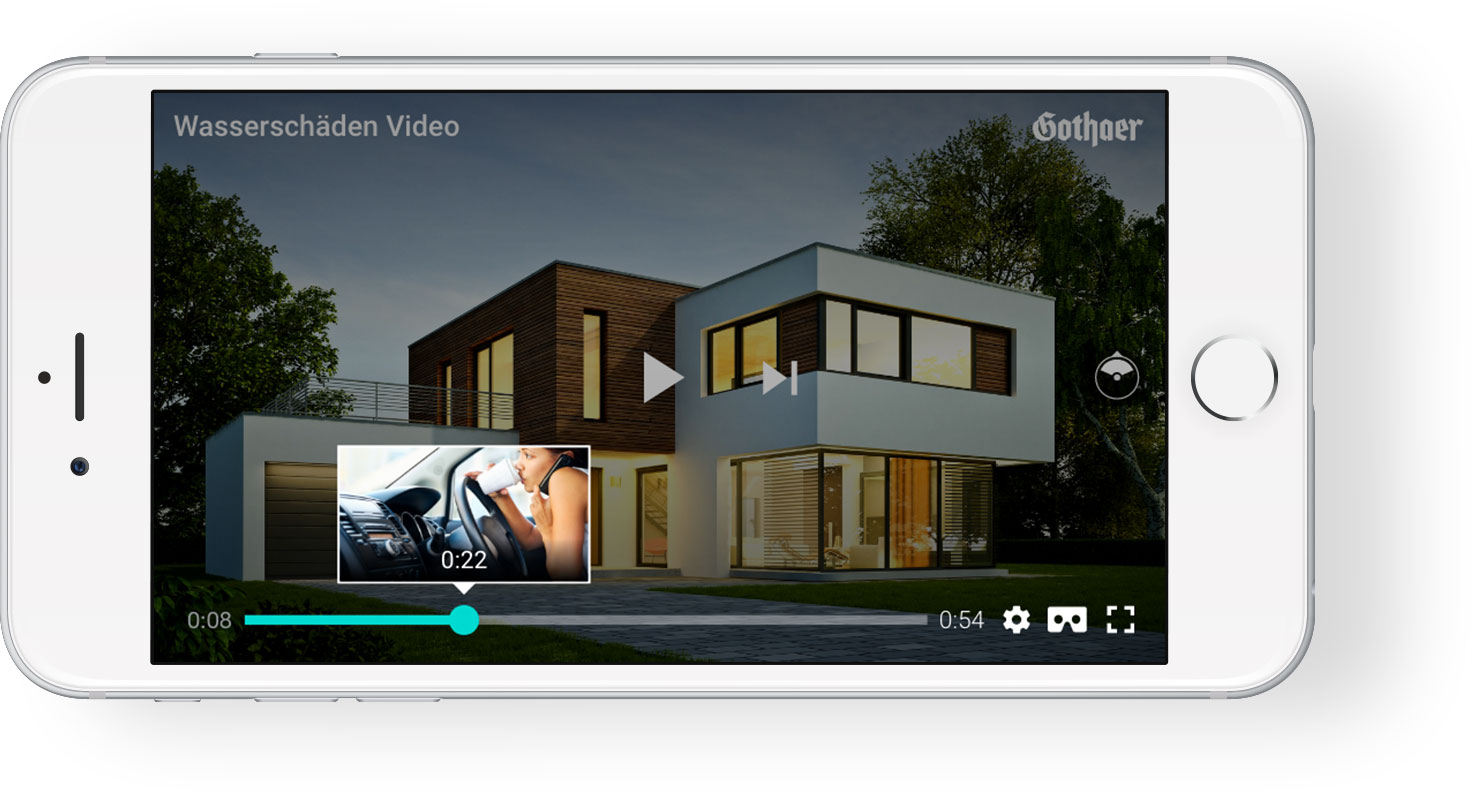
This is what the embed would look like on your page: